microCMS はウォンタ株式会社が運営する API ベースの headless CMS です。headless CMS は最近話題の Jamstack というアーキテクチャで広く採用されています。Jamstack は API 経由で利用できるデータソースをもとに通常、静的サイトジェネレーターを使います。現在、数多くある静的サイトジェネレーターの中から React と GraphQL ベースで開発された GatsbyJS を選定しました。選定理由は後述しますが詳細は GatsbyJS の公式ドキュメントでも Jamstack に関する情報が掲載されています。
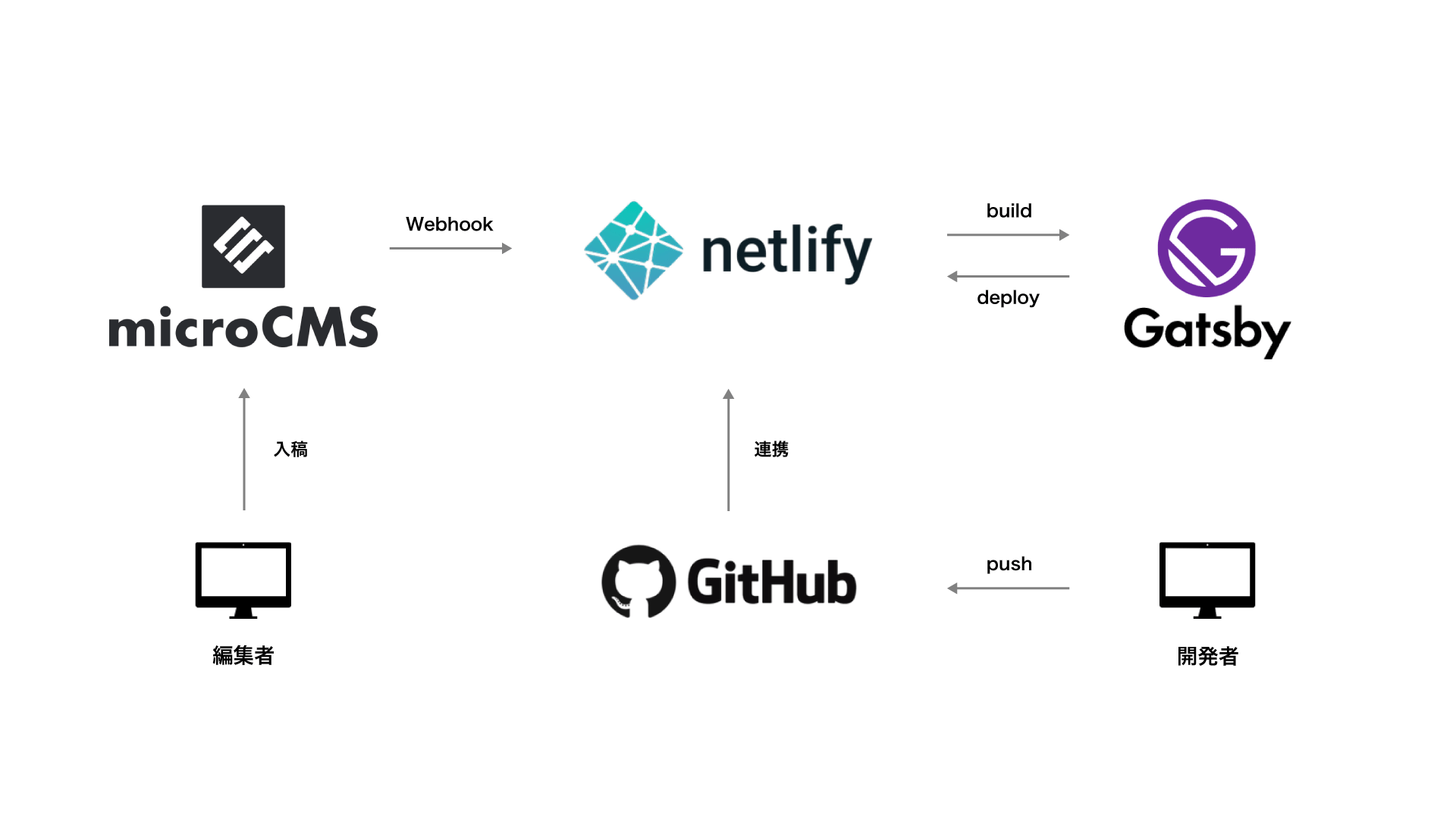
編集者が microCMS にコンテンツを入稿すると、Webhook 通知により CI が回り、アプリケーションのビルドを開始します。このビルドの際に GatsbyJS が API を呼び出し、コンテンツを事前に埋め込んだ静的ファイルを生成します。静的ファイルはそのままホスティングサービス(今回は Netlify を利用しました)にデプロイされ、CDN 経由でユーザーに配信されます。この一連の流れを以下の図にまとめています。
GatsbyJS の選定理由
前述の通り GatsbyJS は React と GraphQL ベースで開発されています。GatsbyJS 製 Jamstack の利点は静的な HTML を返す点にあります。
- 高速配信:静的な HTML はサーバーサイドで処理が必要なプログラムより高速に配信できます。
- ホスティングの柔軟性:静的な HTML を配信できる環境は多岐にわたります。Netlify、Amazon Web Services の S3 や CloudFront などストレージサービスと CDN を利用できます。
- セキュア:静的な HTML はサーバーサイド処理するプログラムがなく、データベースにもアクセスしないため攻撃(e.g. SQL インジェクション)される隙がありません。
また、GatsbyJS は検索エンジン最適化(SEO)と Web アクセシビリティ機能がデフォルトで組み込まれています。ゆえに GatsbyJS 製 Jamstack は高速で安全な Web サイトを構築できます。
まとめ
本稿は microCMS という headless CMS の説明と、GatsbyJS の選定理由を紹介しました。

