2022 年 4 月 1 日に株式会社モリサワから Google の提供するフォントサービスライブラリ Google Fonts へ提供された「BIZ UD フォント」を試験適用しました。BIZ UD フォントは、「文字の形がわかりやすい」「文章が読みやすい」「読み間違えにくい」をコンセプトに開発されたユニバーサルデザイン(UD)書体です。
本ブログは Jamstack というアーキテクチャを採用しており、静的サイトジェネレータに GatsbyJS を選定しています。GatsbyJS で Google Fonts(Web フォント)を利用する方法は GatsbyJS の公式ドキュメントを参考にしました。当ドキュメントでは Web フォントの利用方法を「gatsby-plugin-web-font-loader」「Fontsource」の 2 つ紹介しています。しかしながら前者の「gatsby-plugin-web-font-loader」は GitHub がアーカイブされており、後者の「Fontsource」を採用しました。Fontsource は Google Fonts のオープンソースフォントを npm パッケージとして提供するプロジェクトです。「BIZ UDフォント」をインストールする場合、下記コマンドを実行します。
npm install @fontsource/biz-udgothic無事にインストールが完了すれば、gatsby-browser.js に @fontsource/biz-udgothic を読み込ませます。デフォルトでは font-weight 400 ですべての font-style が含まれます。
import "@fontsource/biz-udgothic"あとは、CSS に「BIZ UD フォント」を参照すればサイトに適用されます。
body {
font-family: "BIZ UDGothic";
}「BIZ UDフォント」を適用した本ブログのキャプチャを下図に示します。想像以上に雰囲気が変わってしまったので、本番環境には反映せず元に戻しました。笑
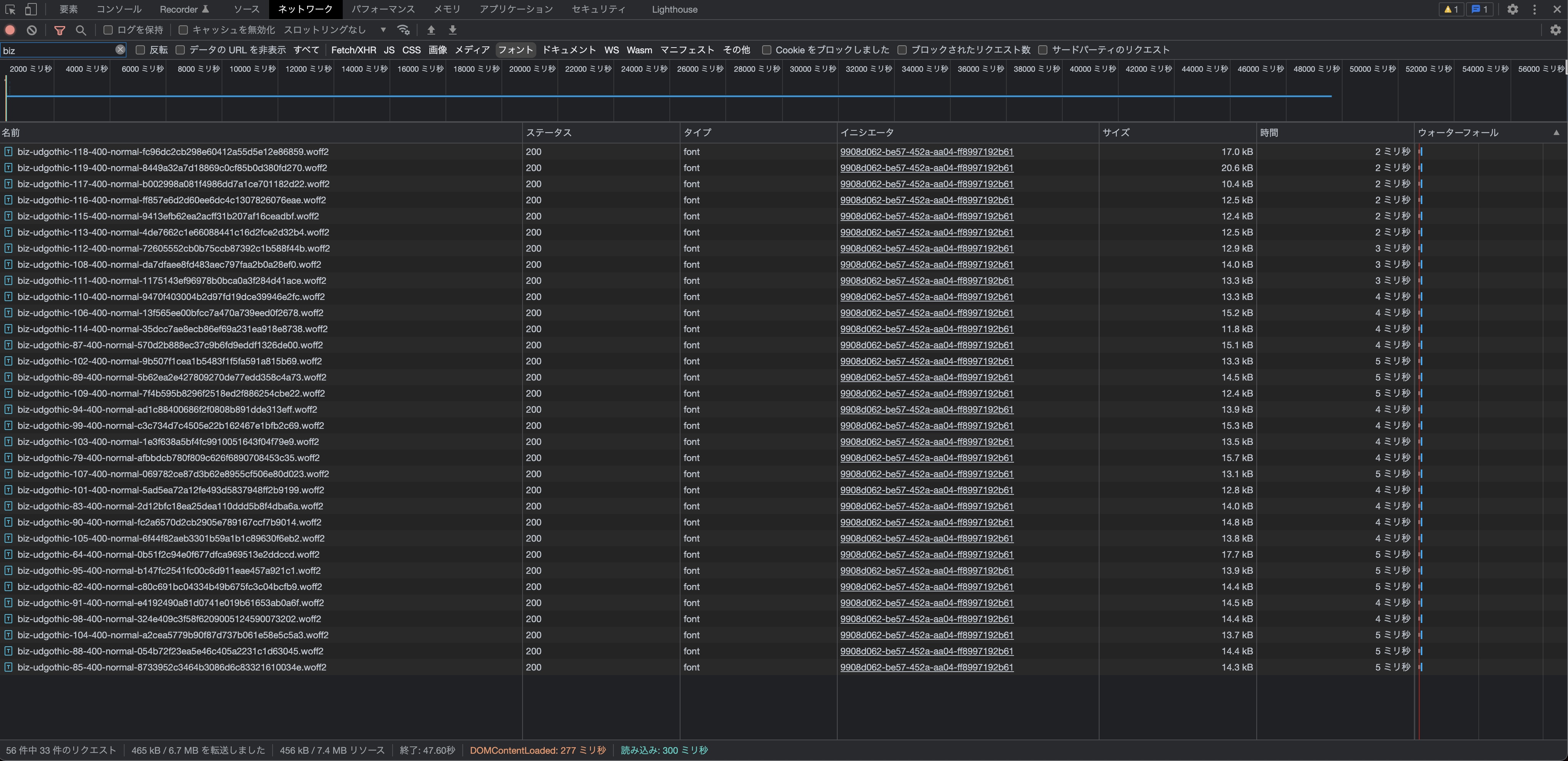
日本語 Web フォントは欧文フォントと比べると圧倒的に文字数が多く、パフォーマンスの面で問題があります。今回使用した「Fontsource」 で Web フォントを利用すればパフォーマンス向上に寄与すると言及されています。実際に Chrome DevTools で「BIZ UDフォント」を読み込み時のパフォーマンスを下図に示します。
たしかに DOMContentLoaded は 277 ms でフォント容量は 465 kB なのでかなりパフォーマンス面を考慮しているのではないかと伺えます。パフォーマンスを気にせずに読み込むと 1 ウェイトのフォント容量だけで 4 MB はあるので。あとは Google Fonts が静的サブセッティングを採用しているらしく、あらかじめ分割したマッピングを CSS の unicode-range に記述し、ブラウザ側は unicode-range から必要な文字があるサブセットをサーバから取得します。
まとめ
本稿では GatsbyJS で「BIZ UD フォント」を題材に Web フォントを利用するシーンを紹介しました。余談ですが、Windows には Windows 10 October 2018 Update で「BIZ UDP ゴシック」搭載されているらしく、今回の「BIZ UD フォント」とどう違うんだろうか。